ユーザ名によるアクセス制限の方法
ディレクトリ毎にユーザ名とパスワードでアクセス制限をかけて、メンバーページを作りましょう。
設定方法
現在、図1のようなホームページ構成で、memberというディレクトリにアクセス制御をかける例を説明します。
図1
まず始めに、.htaccess という名前のファイルと mypass という名前のファイルを作成します。
次に、アクセス制限をかける member の中に .htaccess と、public_html の外に mypass をFTP転送します。
ホームページの構成は図2のようになります。
図2
※.htaccess を置いたディレクトリ配下のすべてのコンテンツに対してアクセス制御がかかります。
※mypass は他のファイル名に変更されても構いません。ファイル名は任意です。
※mypass はユーザ名とパスワードを保管するため、ブラウザからアクセスできない場所に置きます。
mypass(認証ファイル)の作成
mypass には、ユーザ名とパスワードを保管します。
ユーザ名とパスワードは「:(コロン)」で区切られます。
複数のアカウントにする場合には、改行して次の行に記述します。
パスワードは、暗号化された文字列になります。
ユーザ名:暗号化されたパスワード
※(コロン)の左側がユーザ名で、:(コロン)の右側がパスワードになります。
例えば、以下のようになります。
admin:2TZwLPP6fQYm2
user:L1qgcXLyhS6M6
暗号化されたパスワードは、以下のフォームから作成できます。
htaccess(アクセス制御ファイル)の作成
以下の内容の .htaccess を作成します。
Windowsでは .htaccess というファイル名が作れない場合は htaccess.txt などの仮のファイル名にして、FTPでアップロードしたあとにファイル名を .htaccess に変更してください。
AuthType Basic
AuthName MyPage
AuthUserFile /home/ドメイン名/FTPログイン名/認証ファイル
<Limit GET POST>
require valid-user
</Limit>
例えば、rose.ne.jp ドメインを利用し、ユーザ名が meg の場合は、以下のようになります。
AuthType Basic
AuthName MyPage
AuthUserFile /home/rose.ne.jp/rs-meg/mypass
<Limit GET POST>
require valid-user
</Limit>
アクセス制御画面の確認
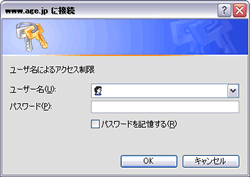
ブラウザからアクセス制限をかけるページにアクセスすると、以下のようなユーザ認証画面が表示されます。
登録したアカウント(ユーザ名、パスワード)でログイン認証できるか確認してください。

(Windows XP の場合)